作品
デザイン ソフト:
Photoshop Illustrater Flashプレゼンテーション ソフト:
EIOfficeホームページ"html&css"作成ソフト:
TeraPad Dreamweaver Fireworks ご連絡:Photoshop 制作課題
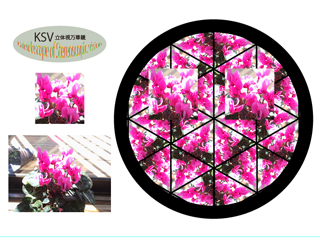
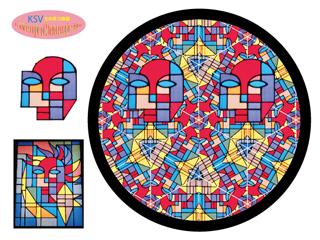
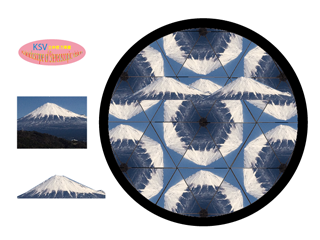
画面いっぱいに拡大して50cm程度離れて立体視すると立体に見られます。
1.お皿にラスター彩ウサギ文をデザインしました。

2.課題とは別に、写真の一部を切り取って万華鏡をデザインしました。



Illustrater 制作課題
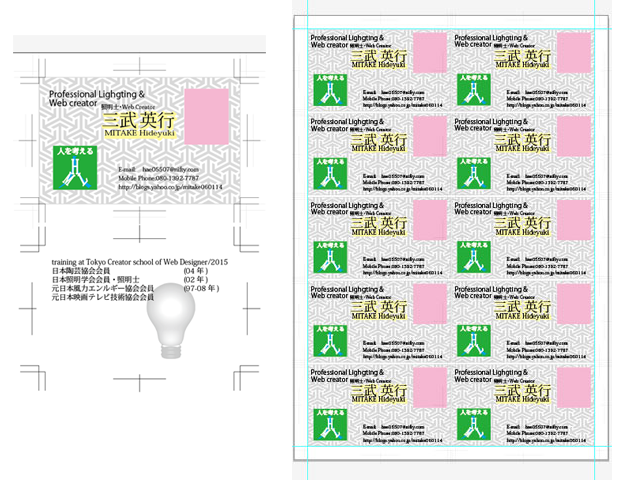
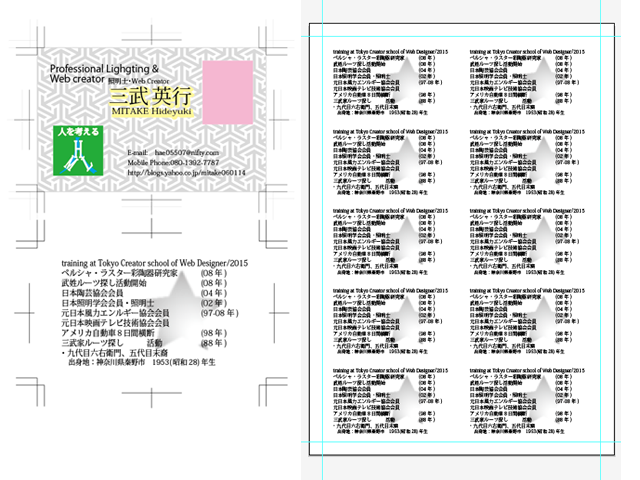
1.イラストレイターで自分の名刺を制作しましたが、仕事用と趣味用
に裏面を2種類作成しました。名刺には、ロゴを作成しました。
<仕事用名刺>
PDFで2ページ作成し、名刺印刷用紙で両面印刷できます。

<趣味用名刺>

2.ロゴ作成:

ロゴ作成の解説:自分の人生感をロゴに込めました。
●人類の幸福を考えることをテーマにしてMitake Human Laboratory (和訳:三武人間研究所)のイニシャルを取ってMHLとしました。 キャッチとして「人を考える」をロゴ内に入れました。
●ロゴ作成には長方形ツールで背景を安全な社会を意図して緑の世界 をイメージしました。
●小塚フォント文字ツール(背景が緑色なので塗りを白、線は無しでは 細いので線は1pxの白に設定)で入力し、書式のアウトラインを作成で オブジェクトに変換、さらにMHLのグループ解除しました。
●MHLをブジェクトのエンベロープメッシュを使い、表意文字である漢字の「人」形状を作りました。作成では黒色塗りで作成。
●人と言う文字は二人の人間が支え合う象形文字から来たと言われています。
●このロゴに現在の自分の人生感を込めました。
desinged by H.Mitake, Jan.10, 2015
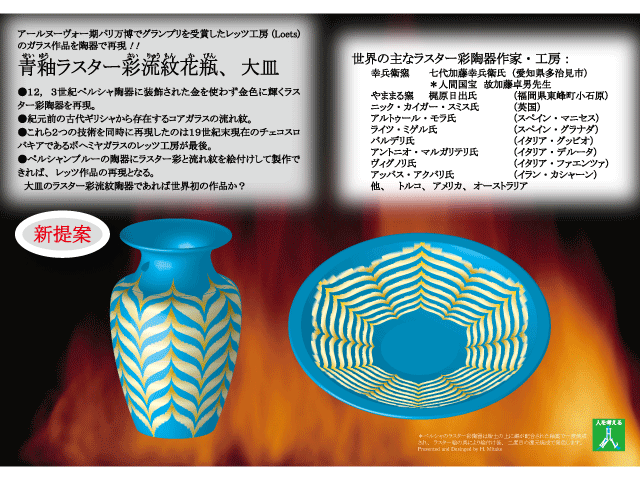
3.ラスター彩陶器の絵付けデザイン
青釉ラスター彩流文大皿、花瓶:大皿と花瓶にペルシャンブルーにラスター彩ギリシャ・コアガラス流れ文をデザインし、それをPRするカタログにしました。

Flash 制作課題
1.Flashのswfファイルで「中小企業の応援」アニメーションを制作しました。
●アニメーションを見るにはAdobe Flash Playerが必要です。
2.Illustrater課題作品をFlashのswfファイルでアニメーションにしました。
●左のフォークをクリックするとアニメがスタート、途中右側のスプーンをクリックすると一時停止します。
EIOffice プレゼン資料
1.EIOfficeで作成する予定のホームページをプレゼンテーションしました。
資料はPDFファイルにしましたのでAdobe Acrobat Readerでご覧下さい。
 プレゼン資料
プレゼン資料
2.EIOfficeにサイトのデザインにはIllustraterでワイヤーフレームのピクセル単位でデザインしました。資料はPDFでご覧下さい。
 ワイヤーフレーム
ワイヤーフレーム
Dream Weaverを使いhtml及びcssでホームページ作成
自らhtml, cssを講義で習った例題やテクニックを参考にWebサイトを作成しました。
・左側「メニューバー」はjQueryをプラグインして、アコーデオンメニューを使いました。クリックするとメニューバーが開き、他のボタンをクリックすると閉じます。
・「トップページの写真」も14枚の写真にjQueryをプラグインでSliceboxを使いスライドショーにしました。
・「ラスター彩遊記」もjQueryでfancyboxのプラグインを使い小さくした画面(サムネイル)を並べて一つの画像をクリックすると拡大、左右にクリックするとスライドするようにしました。それぞれの国のポイントではGoogleMapで現地写真やstreet veiwによる現地観光ができます。
・ブログ部分は追加更新ができるようにサイドバーを追加してoverflowでスクロールできるようにしました。
Fireworksを使いホームページに入れるアニメーションを作成
 トップページのロゴ
トップページのロゴ
ホームページにバナーのようなアニメーションを入れるにはFlashの他にFireworksを使う方法があります。 講義では2日間だけでしたがFireworksを使ってアニメーションのロゴを考えましたが制作途中です。卒業制作の期限があるので、動きが不自然になるかもしれません。いずれ修正します。
作品
デザイン ソフト:
Photoshop Illustrater Flashプレゼンテーション ソフト:
EIOfficeホームページ"html&css"作成ソフト:
TeraPad Dreamweaver Fireworksご連絡について
当サイトに関するご意見、ご要望などがございましたら、お問合わせはこちらまたは まで
まで


